本文共 4496 字,大约阅读时间需要 14 分钟。
Layout
Override defaults with $.fn.layout.defaults.
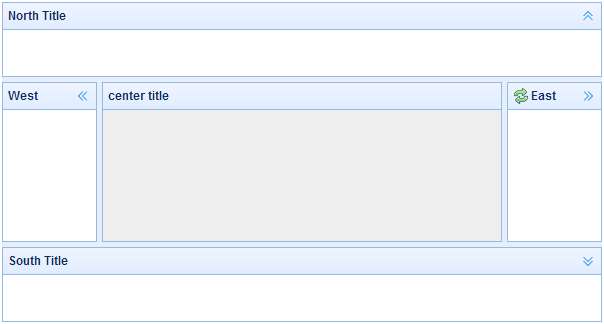
The layout is the that has up to five regions: north, south, east, west and center. The center region panel is required but edge region panel is optional. Every edge region panel can be resized by dragging its border, they also can be collapsed by clicking on its collapsing trigger. The layout can be nested, thus users can build what complex layout he wants.

Dependencies
- panel
- resizable
Usage Example
Create Layout
1. Create Layout via markup.
Add 'easyui-layout' class to <div/> markup.
- <divid="cc"class="easyui-layout"style="width:600px;height:400px;">
- <divdata-options="region:'north',title:'North Title',split:true"style="height:100px;"></div>
- <divdata-options="region:'south',title:'South Title',split:true"style="height:100px;"></div>
- <divdata-options="region:'east',title:'East',split:true"style="width:100px;"></div>
- <divdata-options="region:'west',title:'West',split:true"style="width:100px;"></div>
- <divdata-options="region:'center',title:'center title'"style="padding:5px;background:#eee;"></div>
- </div>
2. Create layout on whole page.
- <bodyclass="easyui-layout">
- <divdata-options="region:'north',title:'North Title',split:true"style="height:100px;"></div>
- <divdata-options="region:'south',title:'South Title',split:true"style="height:100px;"></div>
- <divdata-options="region:'east',title:'East',split:true"style="width:100px;"></div>
- <divdata-options="region:'west',title:'West',split:true"style="width:100px;"></div>
- <divdata-options="region:'center',title:'center title'"style="padding:5px;background:#eee;"></div>
- </body>
3. Create nested layout.
Notice that the west panel of inner layout is collapsed.
- <bodyclass="easyui-layout">
- <divdata-options="region:'north'"style="height:100px"></div>
- <divdata-options="region:'center'">
- <divclass="easyui-layout"data-options="fit:true">
- <divdata-options="region:'west',collapsed:true"style="width:180px"></div>
- <divdata-options="region:'center'"></div>
- </div>
- </div>
- </body>
4. Loading content with ajax
The layout is created based on panel. Each region panel provides built-in support for asynchronously loading content from URLs. Using the async loading technology, users can make their layout page display more faster.
- <bodyclass="easyui-layout">
- <divdata-options="region:'west',href:'west_content.php'"style="width:180px"/>
- <divdata-options="region:'center',href:'center_content.php'"/>
- </body>
Collpase Layout Panel
- $('#cc').layout();
- // collapse the west panel
- $('#cc').layout('collapse','west');
Add west region panel with tool buttons
- $('#cc').layout('add',{
- region:'west',
- width:180,
- title:'West Title',
- split:true,
- tools:[{
- iconCls:'icon-add',
- handler:function(){ alert('add')}
- },{
- iconCls:'icon-remove',
- handler:function(){ alert('remove')}
- }]
- });
Layout Options
Name Type Description Default| fit | boolean | Set to true to set the layout size fit its parent container. When creating layout on 'body' tag, it will be auto maximized to the full size of whole page. | false |
Region Panel Options
The region panel options is defined in panel component, below is some common and added properties:
Name Type Description Default| title | string | The layout panel title text. | null |
| region | string | Defines the layout panel position, the value is one of following: north, south, east, west, center. | |
| border | boolean | True to show layout panel border. | true |
| split | boolean | True to show a split bar which user can change the panel size. | false |
| iconCls | string | An icon CSS class to show a icon on panel header. | null |
| href | string | An URL to load data from remote site. | null |
| collapsible | boolean | Defines if to show collapsible button. | true |
| minWidth | number | The minimum panel width. | 10 |
| minHeight | number | The minimum panel height. | 10 |
| maxWidth | number | The maximum panel width. | 10000 |
| maxHeight | number | The maximum panel height. | 10000 |
Methods
Name Parameter Description| resize | none | Set the layout size. |
| panel | region | Return the specified panel, the 'region' parameter possible values:'north','south','east','west','center'. |
| collapse | region | Collapse the specified panel, the 'region' parameter possible values:'north','south','east','west'. |
| expand | region | Expand the specified panel, the 'region' parameter possible values:'north','south','east','west'. |
| add | options | Add a specified panel, the options parameter is a config object, see tab panel properties for more details. |
| remove | region | Remove the specified panel, the 'region' parameter possible values:'north','south','east','west'. |
转载地址:http://uzfcx.baihongyu.com/